Embedding a Font into Web Application
Most people believe that Web applications should use only standard fonts like “Arial” and “Courrier New”. I think so (at least for the moment) but sometimes Web designers use non-standard fonts and you find out about this few months later. What to do? How to make the application behave correctly?
Embed the Non-Standard Font into the CSS
Good idea, but this is only supported in some Web browsers. Internet Explorer can embed fonts in their “EOT” format, while Firefox 3.5 and Safari 4 can embed standard “TTF” fonts.
Converting a TTF font to EOT is another (and unpleasant) story, so let’s assume we have the EOT version of the required font. Now we need to create CSS which loads the EOT font in Internet Explorer and the TTF font in all other browsers. To ensure we support both IE and Firefox/Safari we can use multiple @font-face definitions. We should start from the IE definition first (EOT font) and after it put the Firefox definition (TTF font). Here is how it looks like (I experimented with Arial Narrow, Bold):
<br>&lt;html&gt;<br><br>&lt;head&gt;<br> &lt;style type="text/css"&gt;<br> @font-face {<br> font-family: Arial Narrow;<br> src: url("Arial-Narrow-Bold.eot");<br> font-style: bold;<br> font-weight: normal;<br> }<br><br> @font-face {<br> font-family: Arial Narrow;<br> src: url("Arial-Narrow-Bold.ttf");<br> font-style: bold;<br> font-weight: normal;<br> }<br><br> body {<br> font-family: Arial, Helvetica, sans-serif;<br> font-size: 20pt;<br> }<br><br> .arialnarrow {<br> font-family: "Arial Narrow", Arial, Helvetica, sans-serif;<br> font-weight: normal;<br> }<br> &lt;/style&gt;<br>&lt;/head&gt;<br><br>&lt;body&gt;<br> The following should be displayed in "Arial Narrow, Bold" font:<br> &lt;p class="arialnarrow"&gt;<br> ABCDEFGHIJKLMNOPQRSTUVWXYZ<br> abcdefghijklmnopqrstuvwxyz<br> АБВГДЕЖЗИЙКЛМНОПРСТУФЬЦЧШЩЪЬЮЯ<br> абвгдежзийклмнопрстуфхцчшщъьюя<br> 1234567890.,;:?!&amp;%/’No()£$”-<br> &lt;/p&gt;<br> Tested on IE7, IE8, Firefox 3.5 and Safari 4.<br> Not working on Firefox 2, Firefox 3 and Opera 9.<br>&lt;/body&gt;<br><br>&lt;/html&gt;<br>
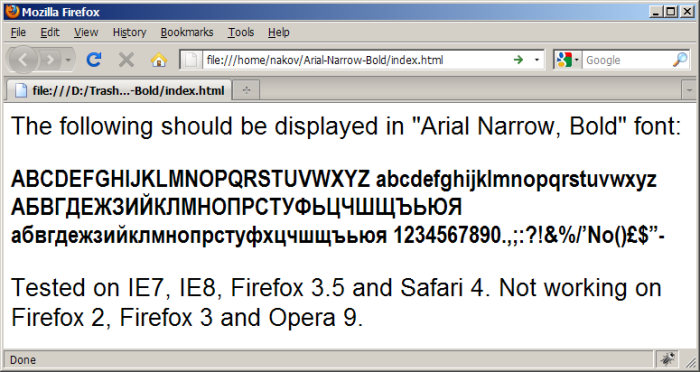
The result of this example is as follows:

It runs correctly in IE6, IE7, IE8, Firefox 3.5 and Safari 4 (Windows) and does not run correctly in Firefox 2, Firefox 3, Opera 9 and Chrome.
Download the entire source code here: Arial-Narrow-Bold-example.zip.
