Отлични резултати на изпита по HTML5, WCF, RESTful Services, JavaScripts и jQuery към курса .NЕТ Essentials
Курсът .NЕТ Essentials се провежда във втората част от Академията на Телерик и в него участие могат да вземат единствено преминалите обучението Fundamentals of C# Programming. Този безплатен курс предоставя основни познания и умения, необходими на всеки един програмист, който желае да стане умел .NET инженер. Курсистите изучават в детайли процеса на разработка на софтуер за платформата .NET Framework с езика C#, като обучението се провежда всекидневно (от понеделник до петък) за период от 5 месеца. Онези курсисти, които завършат обучението си успешно, получават професията “.NET софтуерен инженер” и възможността да започнат професионалното си развитие в Телерик.
Учебна програма
Програмата обхваща най-съвременните Microsoft технологии и се състои както от задълбочени теоретични лекции, така и от редица практически задания, упражнения и екипни проекти. Курсът включва запознаване с концепцията на .NET Framework, бази данни, SQL Server, LINQ и XML, ORM технологии, разработка на уеб front-end приложения, HTML5, ASP.NET, JavaScript, jQuery, WPF, създаване на RIA приложения със Silverlight, шаблони за проектиране. Специално внимание се обръща на тестването на програмния код (unit testing), работата в екип и SCRUM методологията.
Обхват на курса .NET Essentials
Курсът .NET Development Essentials обхваща няколко раздела:
- Базови APIs в .NET Framework – обектно-ориентирано програмиране за напреднали и моделиране с UML, unit testing, разширяващи методи и LINQ, common type system, атрибути, стрингове, култури и кодирания, регулярни изрази, потоци и файлове, делегати и събития
- Бази данни и XML – релационни бази от данни, SQL, SQL Server, ADO.NET, ORM технологии, ADO.NET Entity Framework, LINQ-to-Entities, работа с транзакции, работа с XML, DOM и StAX парсери, LINQ-to-XML
- Шаблони за проектиране (design patterns) – шаблони за създаване на обекти, структурини шаблони, поведенчески шаблони, софтуерни архитектури и архитектурни шаблони
- Уеб front-end разработка – HTML, CSS, рязане на уеб сайтове, JavaScript, jQuery, AJAX, HTML5, CSS3, уеб услуги, REST услуги и WCF (Windows Communication Foundation)
- Уеб приложения с ASP.NET – ASP.NET Web Forms, уеб контроли, свързване на данни (data-binding), уеб приложения с бази данни, управление на състоянието, потребителски контроли, базови страници (master pages), валидация, ASP.NET AJAX, автентикация и управление на потребители, ASP.NET MVC
- WPF – езикът XAML, работа с текст, графика и анимации, WPF контроли, data-binding във WPF, архитектура MVVM, интеграция на WPF с бази данни
- Silverlight – RIA приложения и асинхронно програмиране, достъп до външни данни от Silverlight, WCF RIA Services, интеграция на Silverlight с бази данни
- Други теми – отражение на типовете, сериализация, многонишково програмиране (multithreading) и синхронизация, асинхронно изпълнение, мрежово програмиране, управление на паметта и ресурсите
- Софтуерно инженерство и работа в екип – основи на софтуерното инженерство, гъвкави методологии за разработка и SCRUM , системи за контрол на версиите и работа в екип, continuous integration
Изпити
В края на всеки раздел от курса студентите трябва да преминат през специализиран изпит, като разработят проект в рамките на един ден, използвайки наученото до момента. За да могат да продължат участието си в курса, те имат право на не повече от 2 невзети изпита по време на цялото си обучение.
Миналата седмица беше проведен поредният изпит в курса, който този път имаше за цел да провери дали студентите са овладели напълно HTML5, WCF, RESTful Services, JavaScripts и jQuery. Резултатите бяха повече от отлични, въпреки традиционно високите критерии на оценяващите и нелеките задания.

Момчетата и момичетата от курса .NET Essentials разполагаха с 8 часа време, за да създадат напълно функционален мини-блог, който да предоставя възможност на потребителите да четат блога и неговите коментари, да имат достъп до предишни статии както и да добавят свои коментари.
.NET Essentials Course – Intermediate Exam #3 – July 2011 (HTML5, CSS, JavaScript, jQuery, AJAX, WCF, RESTful Services)
You need to implement Mini-Blog system where visitors (without authentication) should be able to view blog posts, their comments and add comments.
Problem 1. Design the Database
Design a relational database in SQL Server to hold the posts and comments for each post. Posts should have author (clear text), title, date and time of publishing and body (clear text). Comments should have author (clear text), date and time of publishing and body (clear text). Create few meaningful blog posts and add few comments.
Problem 2. Implement WCF RESTful Services
Implement the following WCF RESTful Services (use JSON as output format):
- Retrieve the last n blog posts (1 < n ≤ 20) in short (preview) form. The result should include the first c characters of each post body along with the number of its comments. The values n and c should be passed as parameters.
- Retrieve given post and its last m comments (1 < m ≤ 30). The post unique id and m should be passed as parameters. The result should be returned as a single data structure containing the entire post information along with its most recent m comments.
- Add new comment for given blog post.
Notes: It is acceptable if your services throw an exception in case of an error (e.g. invalid arguments).
Problem 3. Write Unit Tests
Write unit tests for the following functionality:
- Add a new comment for given post.
- Retrieve the last post along with its comments.
Notes: For simplicity it is acceptable to execute the tests over the production database (without restoring its original state after the tests execution) and to rely on certain posts already stored in the database.
Problem 4. Slice and Dice the Web Design
You are given the following Web design for the Mini-Blog Web site. Start page, listing the last few posts in condensed form:

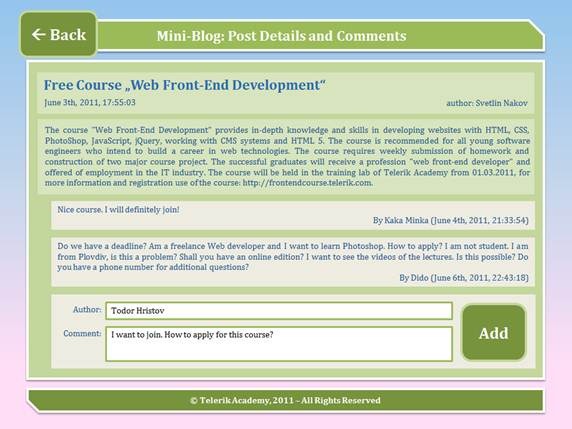
Post details page showing a single post and its comments along with a form for adding a comment:

You need to convert it into HTML5 and CSS3.
Notes: A pixel-perfect slicing is not required. Minor differences are acceptable. You may need to embed the "Cambria" font in your CSS.
Problem 5. Implement the Mini-Blog Logic
Implement the Mini-Blog logic as Web front-end application using HTML5, CSS, JavaScript, jQuery and AJAX. Initially (at page load) the home page should be shown that lists the last 10 blog posts in condensed form (excerpts instead of full post body). Post titles should be hyperlinks that show the detailed page for a post. At this page display the full post information and its last 10 comments along with a form to add a new comment. Implement the "Add" button logic which adds a comment. Implement the "Back" button which shows back the home page. Use only one HTML file and dynamically change its content, not two separate HTMLs for the home page and the post details page.
Evaluation Criteria
The evaluation criteria include: correct and complete fulfillment of the requirements; good technical design and appropriate use of technologies; high-quality code (correctness, readability, maintainability).
To pass the exam you need to gain at least 60 score (out of 100 score total).
Other Terms
During the exam you are allowed to use any teaching materials, lectures, books, existing source code, and other paper or Internet resources.
Direct or indirect communication with anybody in class or outside is forbidden. This includes but does not limit to technical conversations with other students, using mobile phones, chat software (Skype, ICQ, etc.), email, forum posts, etc.
Exam Duration
Students are allowed to work up to 8 hours.
Ново издание на Академията
Добрата новина за всички желаещи да станат част от безплатното обучение на Академията и да изкарат безплатно курсовете C# Fundamentals и .NET Essentials, е че следващото издание предстои да стартира през месец октомври. Необходимо е кандидатите да изпратят CV и мотивационно писмо на английски език по имейл на [email protected] до края на септември. Повече информация относно изискванията и процедурата по кандидатстване може да бъде открита в сайта на Академията за софтуерни инженери.
