ASP.NET User Control to Display Notifications (Info / Warning / Error Messages)
Modern Web applications need to have a way to inform the user about the result of their actions. For example if someone press the “Save” button, he or she should be notified with a message like “Document saved” or error message “Cannot save the document”. In addition some of the notifications are not too important and should be shown for a while and disappear automatically after few seconds.
To address this problem I recently designed a reusable ASP.NET user control (.ascx) which displays a list of messages in ASP.NET Web Forms application (like a MessageBox in desktop applications):

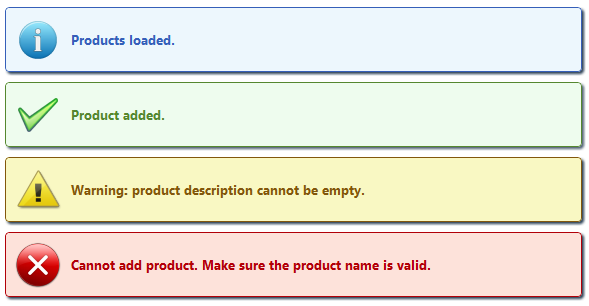
ErrorSuccessNotifier Web User Control
The Web user control “ErrorSuccessNotifier.ascx” consists of:
- API for adding notification messages which will be displayed the first time when the control is rendered:
- It supports 4 types of messages: Info, Success, Warning and Error messages.
- A static method to add a notification message which consists of text, type and auto-hide settings
- Images (for the icons)
- CSS styles (dynamically included on demand)
- JavaScript code (dynamically included on demand)
Ideally, the ErrorSuccessNotifier should be inserted in the master page (Site.master) of the ASP.NET Web Forms application and will display error and notification messages in all pages of the application (when such messages are assigned during the event handling C# logic).
Download the ErrorSuccessNotifier
Download the full C# source code of the ErrorSuccessNotifier Web user control: Error-Handler-Control-ASP.NET-by-Svetlin-Nakov.zip.

14 Responses to “ASP.NET User Control to Display Notifications (Info / Warning / Error Messages)”
This line of code would lead to unexpexted behavour if a newer jQuery version is used in the application:
if (!cs.IsStartupScriptRegistered( … jquery-1.3.2.js … ))
I suggest you check if jQuery is included at runtime in a JS Client side code:
if (typeof(jQuery) == ‘undefined’) {
var jQueryScript = document.createElement(‘script’);
jQueryScript.src = ‘http://code.jquery.com/jquery-1.6.1.js’;
jQueryScript.type = ‘text/javascript’;
document.body.appendChild(jQueryScript);
}
This will check if *any* version of jQuery is used and inject 1.6.1 if jQuery is not found.
I agree, this is a better approach. Thank you for the suggestion.
Great work, but i have a question :
In my page i have a textbox with a requiredfieldvalidator associated. How can i use your control to notify also the error message from the validator?
Great control! How can I use this with AJAX?
It is not designed for AJAX and might need to be changed a bit to use it inside an UpdatePanel.
Hi, Im trying this inside update panel. can anyone help me ?. this is not getting fired
Excellent way of telling, and nice piece of writing tto
gett information concerning my presentation topic, which i am going to deliver in college.
I love what you gguys are up too. Such clever work and exposure!
Keep up the goodd works guys I’ve added you guys to our blogroll.
I arrived from linkedin well done on an outstanding social media campaign
Hi to everry body, it’s my first go to see of this weblog; this weblog includes awesome and really good data in favor of visitors.
I’ve just bookmarked this page, brilliant blog!
great issues altogether, you simply won a logo new reader.
What could you recommend about your submit that you simply made a few days ago?
Any sure?
Thanks for control.
I have modified the appearance to be like in bootstrap, and is great. There are needed to be made these modifications for this:
– import bootstrap.min.css
– change the CssClass for MsgPanel to be: “alert alert-” + msg.Type;
– modifiy the MessageType enum, to have this values success,info,warning,danger (correct the errors)
– add a close icon to MsgPanel (msgPanel.Controls.Add(new LiteralControl(“ד)); ), before the instruction: this.Controls.Add(msgPanel);
Thanks a lot! I hope this can be useful to somebody!
Thank a lot
it’s very great work.