Turtle Graphics .NET – C# Open Source Library
Albeit left behind to a certain extent, the good old turtle is still an excellent way to introduce people to the world of programming. “Turtle graphics” has implementations in a variety of languages with Logo being the trendsetter for the older school of programmers and survives to this day with a very beginner friendly and popular Python turtle module. Unfortunately, there is no official turtle graphics solution for one of the most popular languages for beginners today – C#. This makes people miss out on the fun factor of a simple, interactive introduction to coding.
Turtle Graphics .NET – Free Open-Source C# Library for Turtle Graphics
Worry not, though – Nakov.TurtleGraphics has you covered!

Available as package from NuGet (and as open-source project in GitHub), the Nakov.TurtleGraphics library is a simple, straight to the point solution designed for C# but it is easily transposable into any .NET language or environment you might choose to use. It presents a captivating way of introducing children or absolute newcomers to the way a programmer instructs machines. It comes with a concise instruction set, it is ready to use out of the box (using Windows Forms) and utilizes colorful visual feedback which is what makes it a perfect beginner solution.
Drawing with the Turtle in C#
For the uninitiated, the way Turtle Graphics works is very simple. You have your turtle and a set of simple instructions such as:
Turtle.Forward(200); Turtle.Rotate(30); Turtle.Backward(100);
Which respectively instructs the turtle to either rotate to a certain angle degree and advance with the specified distance, leaving a line behind when the “pen” is down, meaning that you can point and move the turtle without drawing a line when needed. Generally, the turtle adheres to the well known Cartesian coordinate system (having an X and Y axis, positive numbers being right/up and negatives being left/down). This is the simplest way to use the library, although it allows for more advanced use, which with a certain amount of creativity and determination, can leave you with a complete artwork!
How to Start with the Turtle in C# and Visual Studio?
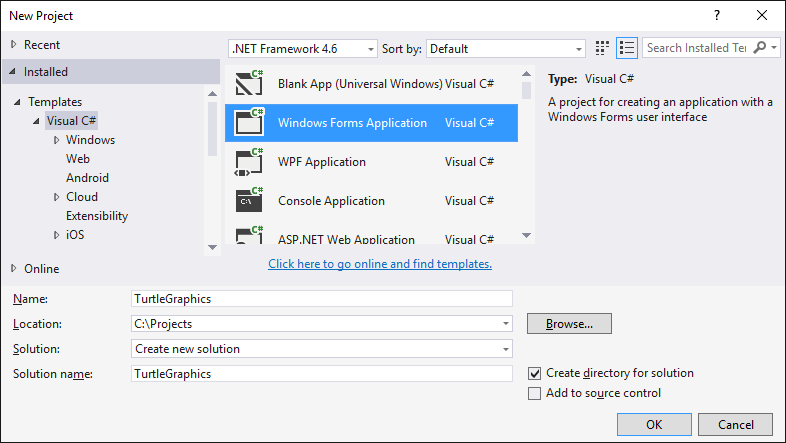
First create an empty Windows Forms application in Visual Studio (yes, Windows Forms is more simple than WFP and is better for beginners):

Install the NuGet package “Nakov.TurtleGraphics“ from the package manager console:
PM> Install-Package Nakov.TurtleGraphics
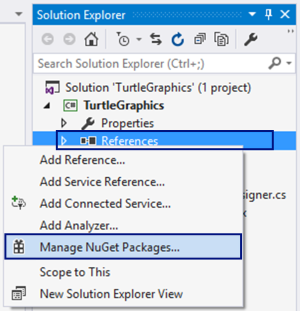
Or add it from the Solution Explorer by [Manage NuGet Packages…] menu:

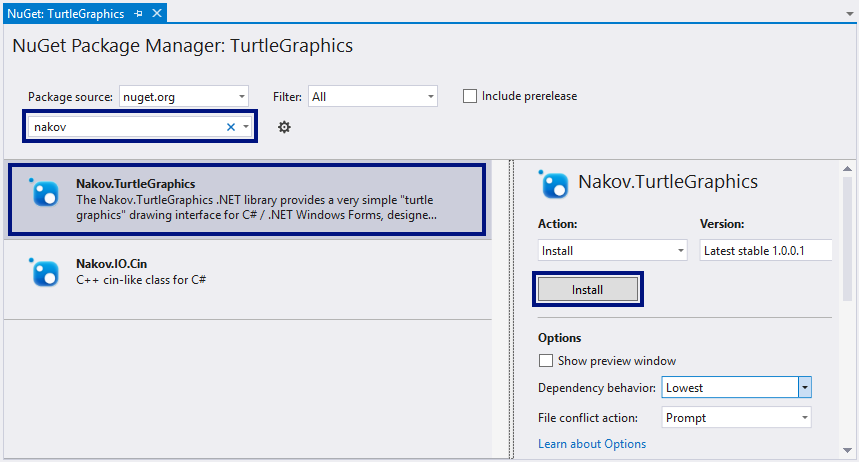
Find the package from the search box. You can type “nakov” or “turtle” to find it:

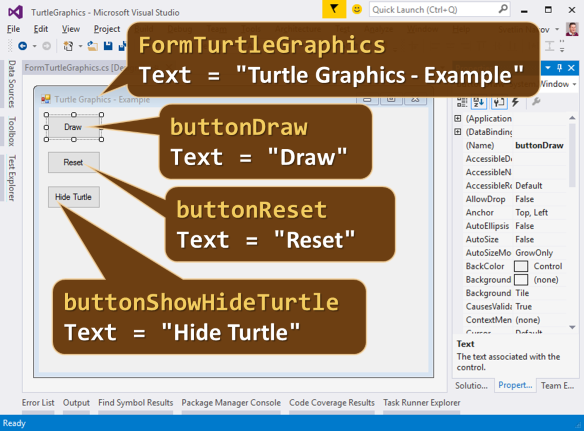
Put a few buttons in the main form and set their names and properties as shown below:

Specify your commands for the turtle in the [Draw] button’s “Click” event handler:
private void buttonDraw_Click(object sender, EventArgs e)
{
Turtle.Rotate(30);
Turtle.Forward(200);
Turtle.Rotate(120);
Turtle.Forward(200);
Turtle.Rotate(120);
Turtle.Forward(200);
}
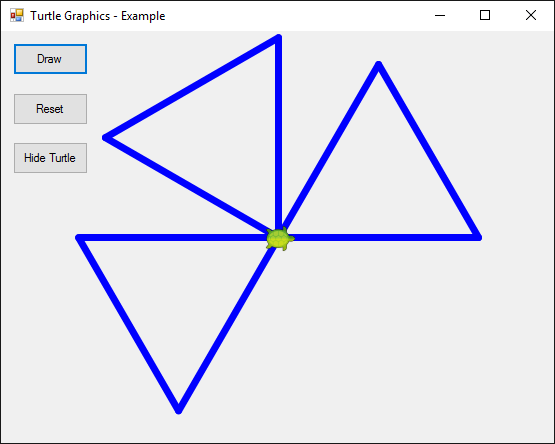
Start the application by pressing [Ctrl+F5], then click the [Draw] button:

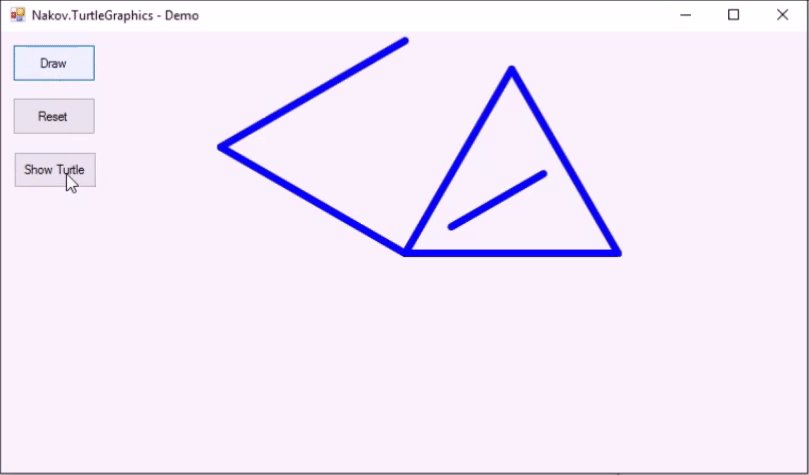
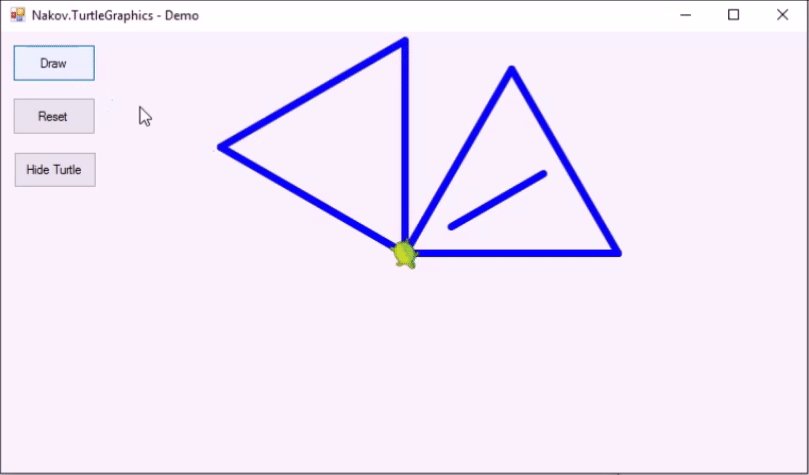
You can play a bit more, e.g. add the following code:
private void buttonDraw_Click(object sender, EventArgs e)
{
// Assign a delay to visualize the drawing process
Turtle.Delay = 200;
// Draw a equilateral triangle
Turtle.Rotate(30);
Turtle.Forward(200);
Turtle.Rotate(120);
Turtle.Forward(200);
Turtle.Rotate(120);
Turtle.Forward(200);
// Draw a line in the triangle
Turtle.Rotate(-30);
Turtle.PenUp();
Turtle.Backward(50);
Turtle.PenDown();
Turtle.Backward(100);
Turtle.PenUp();
Turtle.Forward(150);
Turtle.PenDown();
Turtle.Rotate(30);
}
private void buttonReset_Click(object sender, EventArgs e)
{
Turtle.Reset();
}
private void buttonShowHideTurtle_Click(object sender, EventArgs e)
{
if (Turtle.ShowTurtle)
{
Turtle.ShowTurtle = false;
this.buttonShowHideTurtle.Text = "Show Turtle";
}
else
{
Turtle.ShowTurtle = true;
this.buttonShowHideTurtle.Text = "Hide Turtle";
}
}
More Turtle Graphics Examples
Playing a bit more could uncover beautiful turtle-drawn images: hexagons, spirals, stars, others.
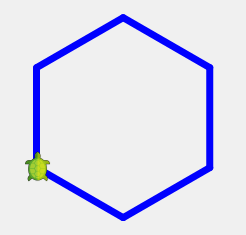
To draw a hexagone:
Turtle.Delay = 100;
for (int i = 0; i < 6; i++)
{
Turtle.Forward(100);
Turtle.Rotate(60);
}
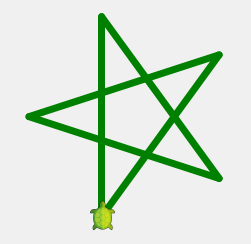
To draw a green star:
Turtle.Delay = 200;
Turtle.PenColor = Color.Green;
for (int i = 0; i < 5; i++)
{
Turtle.Forward(200);
Turtle.Rotate(144);
}
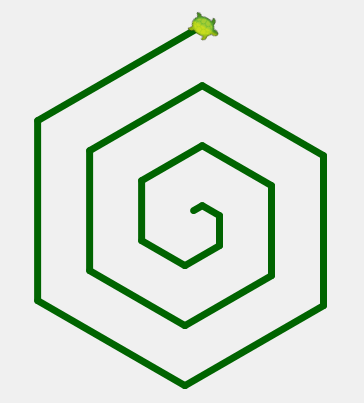
To draw a spiral:
Turtle.Delay = 100;
Turtle.PenColor = Color.DarkGreen;
for (int i = 0; i < 20; i++)
{
Turtle.Forward(i * 10);
Turtle.Rotate(60);
}
To draw a sun:
Turtle.Delay = 50;
Turtle.PenColor = Color.Yellow;
for (int i = 0; i < 36; i++)
{
Turtle.Forward(250);
Turtle.Rotate(170);
}
To draw a triangle spiral:
Turtle.Delay = 100;
Turtle.PenColor = Color.Red;
for (int i = 0; i < 6; i++)
{
Turtle.Forward(100);
Turtle.Rotate(60);
}
Turtle Commands
You can use one of the following commands to allow learners to start creating with no more than a few clicks. Although this doesn’t employ the utmost correct object-oriented practices (for the purpose of simplicity), these all are static methods of a single class Turtle:
- Init() – initializes the turtle graphics system. Callers can specify the target Windows Forms control to hold the drawing surface (e.g. a Panel). If not specified, the currently active form is used as a drawing surface. If not called, it will be called on demand with the first turtle move / draw command. Initially the turtle location is {0, 0} (the screen center) and the direction (angle) is 0 degrees (up).
- Dispose() / Reset() – destroys the turtle graphics system and deallocates all resources, associated with it.
- Forward(distance) – moves the turtle forward in the current direction by the specified distance. If the pen is down, the turtle draws a line from the current to the new position, otherwise it just moves without leaving a track.
- Backward(distance) – moves the turtle in backward direction and draws a line if the pen is down.
- MoveTo(x, y) – moves the turtle to the specified position and draws a line if the pen is down.
- Rotate(angle) – rotates the turtle relatively to the current direction. The rotation angle is given in degrees (e.g. 45, -30, 315, …).
- RotateTo(angle) – rotates the turtle to the specified angle in degrees (e.g. 0, 45, 180, 315, …).
- PenUp() – takes the pen off the drawing surface (makes the turtle move without drawing a line). Further calls to Forward(distance) / Backward(distance) /MoveTo(x, y) will move the turtle without drawing a line.
- PenDown() – puts the pen back on the drawing surface (makes further moves drawn lines). Further calls to Forward(distance) /Backward(distance) / MoveTo(x, y) will draw a line from the current to the new position.
- X – gets / sets the current turtle horizontal position. The initial turtle position is the screen center {0, 0}. Increasing X will move the turtle right.
- Y – gets / sets the current turtle vertical position. The initial turtle position is the screen center {0, 0}. Increasing Y will move the turtle up.
- Angle – gets / sets the current turtle direction (angle in degrees). The value of 0 means up, 90 means right, 180 means down and 270 means left. The Angle is always kept in the range [0…360). Initially the angle is 0.
- PenColor – gets / sets the color of the pen. The default pen color is “blue”.
- PenSize – gets / sets the size of the pen (in pixels). The default pen size is 7.
- PenVisible – gets / sets the visibility of the pen. The default pen size is true. True means the pen is down (drawing a line when the turtle moves). False means the pen is up (no line is drawn when the turtle moves).
- ShowTurtle – gets / sets whether the turtle is visible. By default it is visible.
- Delay – gets / sets the turtle delay in milliseconds after moving / rotating. By default the delay is 0 (no delay). Setting it between 200 and 300 will give you enough delay to simulate a visually pleasant animation effect.
Nakov.TurtleGraphics Library at the Software University (SoftUni)
Whereas the aforementioned describes this excellent library in a solely technical manner, you can observe for yourself the way TurtleGraphics.NET works in a living, breathing learning environment in Software University’s Programming Basics course – an ever evolving solution to the lack of software developers which is currently taking education by storm and revolutionizing the way future developers start walking the path towards innovation.
Turtle Graphics for C# Project at GitHub
Play with the source code of the Nakov.TurtleGraphics library at GitHub. It is open-source: https://github.com/nakov/TurtleGraphics.NET.

8 Responses to “Turtle Graphics .NET – C# Open Source Library”
How to draw a circle or arc in especified angle?
Hohooo
I see, is very simple
Turtle.Init(pbTurtle);
Turtle.Delay = 50;
Turtle.PenColor = Color.DarkGreen;
for (int i = 0; i < 36; i++)
{
Turtle.Forward(10);
Turtle.Rotate(10);
}
360 is a full circle
I looped 36 steps rotating 10 degrees
Excellent !
Cool
Thanks for this wonderfull Turtle Class in C#. It’s very kind of you !
How do you make a moveto function using x, y?
You can see the implementation in the source code:
https://github.com/nakov/TurtleGraphics.NET/blob/master/Nakov.TurtleGraphics/Turtle.cs#L229
What a missed chance, Turtle has all kinds of static methods, what about instantiating 5 different Turtles on a different place or different rotation and draw something.
But the source is open, someone can come up with it. If only I had the time like in the old days…